Projets
Bienvenue dans mes projets. Ici, vous trouverez des projets réalisés au cours de mes alternances ainsi que quelques projets personnels.
Projets pro :





Projets d'école :




Projets perso :



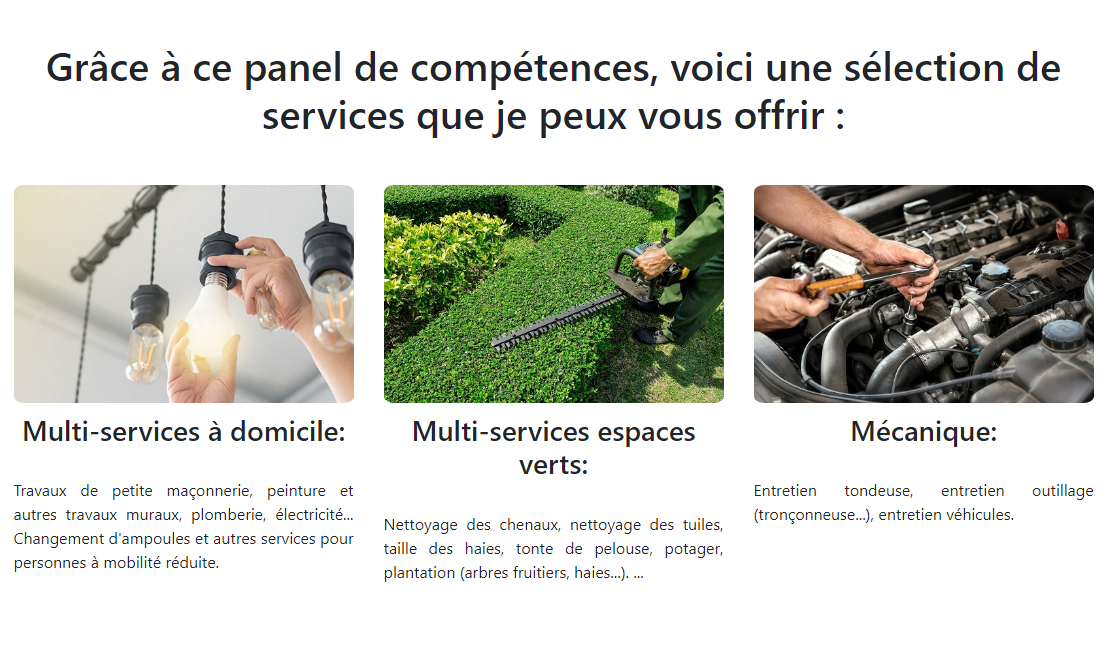
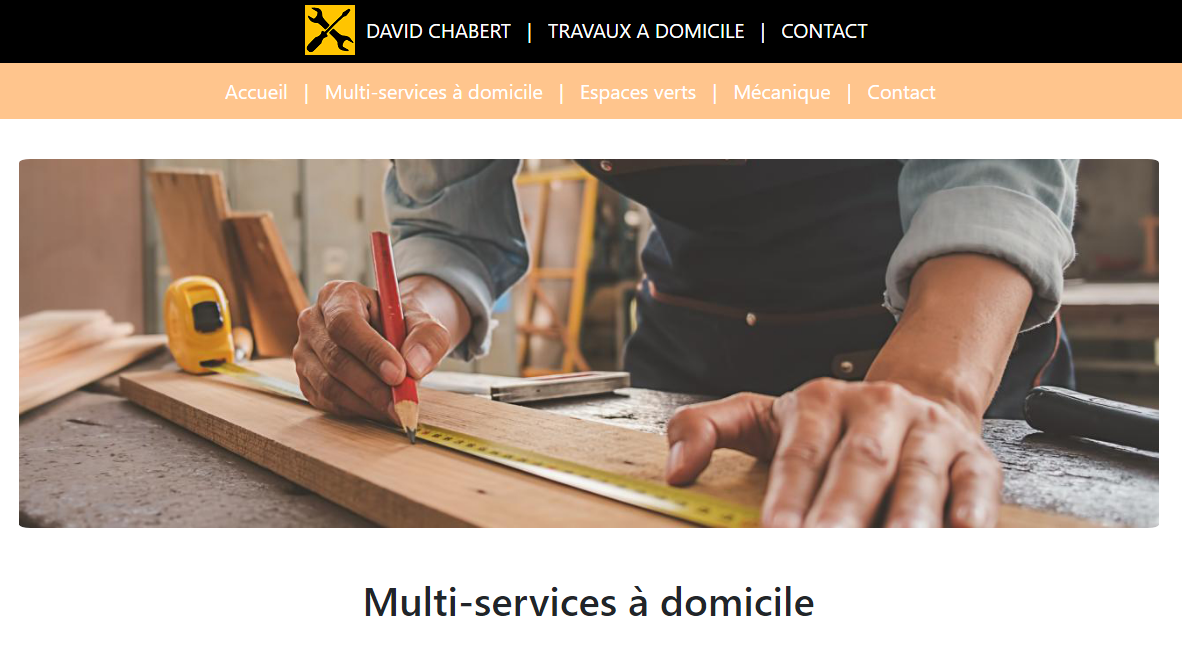
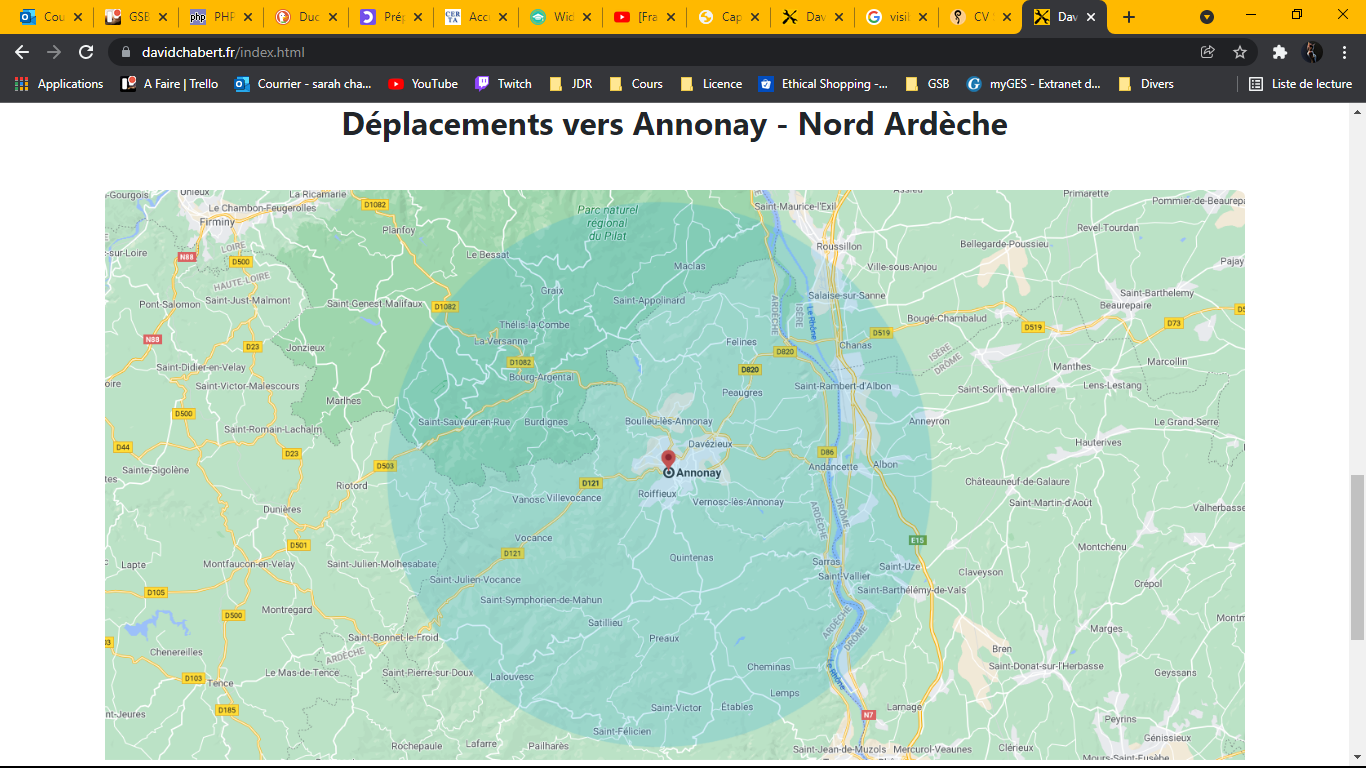
Réalisation d'un site vitrine pour David Chabert
Il s'agit d'un site vitrine pour un artisan. Il avait besoin de communiquer sur son changement d'activité et un site web était parfait pour ça. J'ai donc mis en place ce site vitrine en veillant à ce que son référencement soit optimal.





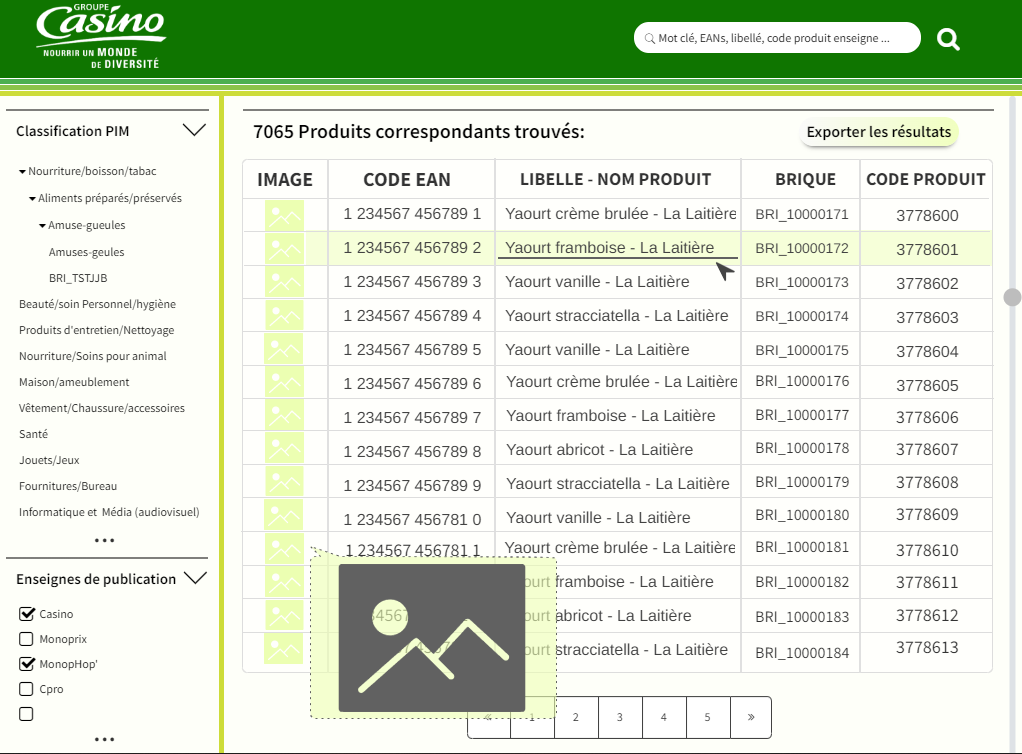
Alternance au sein du groupe Casino
Développement d'un site (python) pour objectif de rendre accessible certaines données produit à des utilisateurs métier.

Au cours de cette année d'alternance, j'ai réalisé plusieurs projets. Mais celui que j'ai préféré est le suivant : La réalisation d'une application (maquette, développement front et API). Le tout un Python, avec Flask. Il est à noter que j'étais guidée par un dév expérimenté.
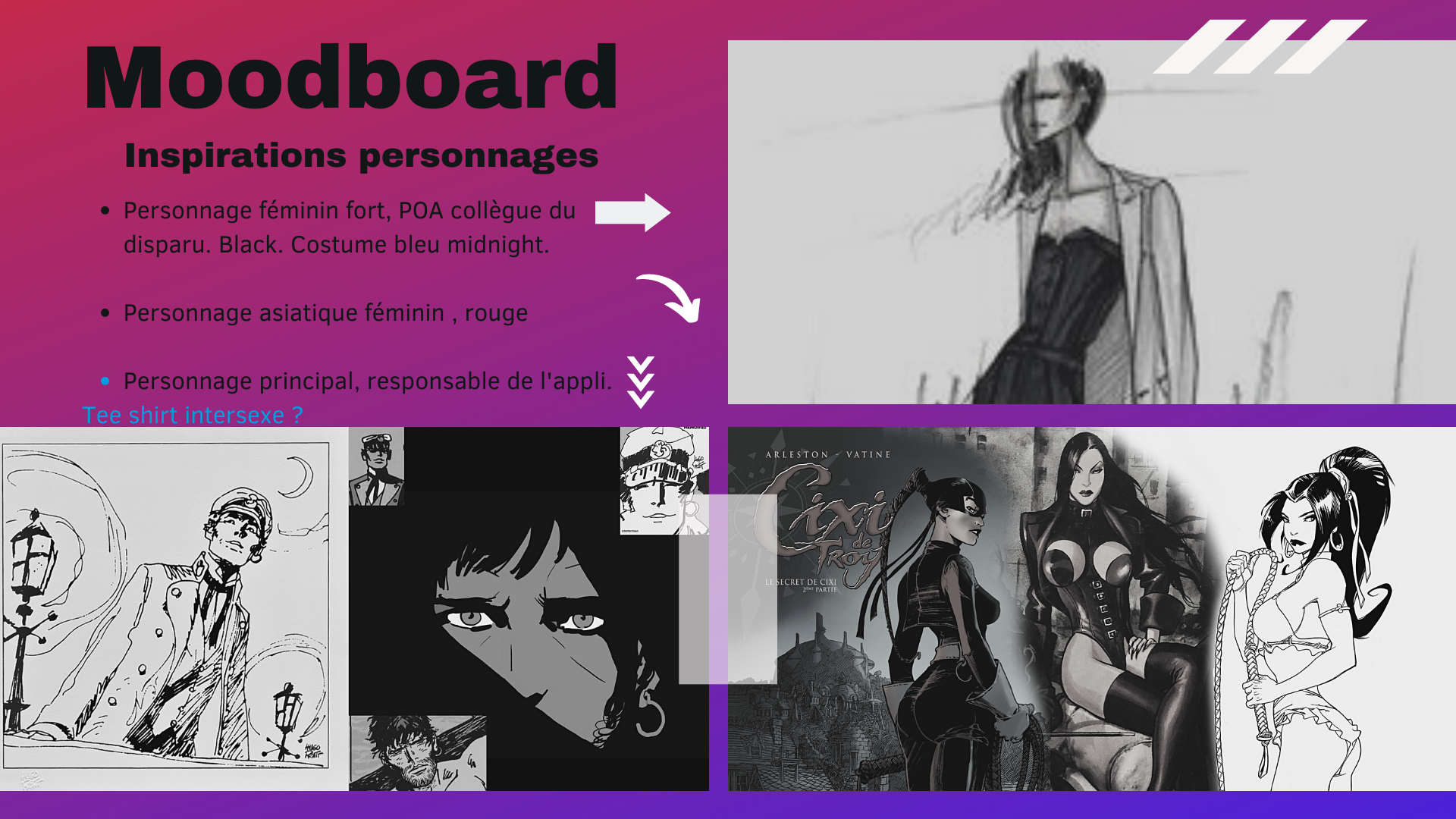
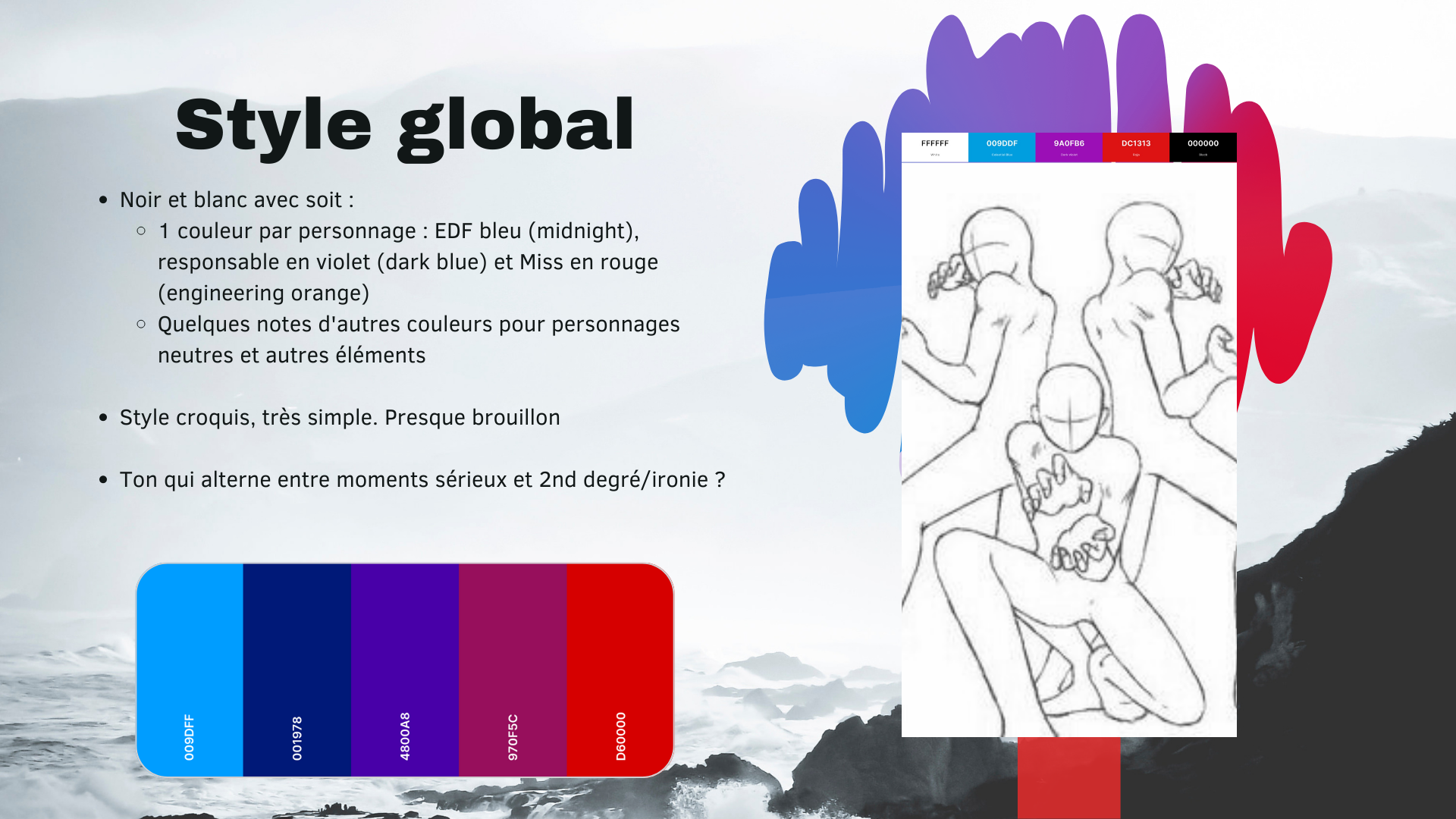
Transformation de documents techniques
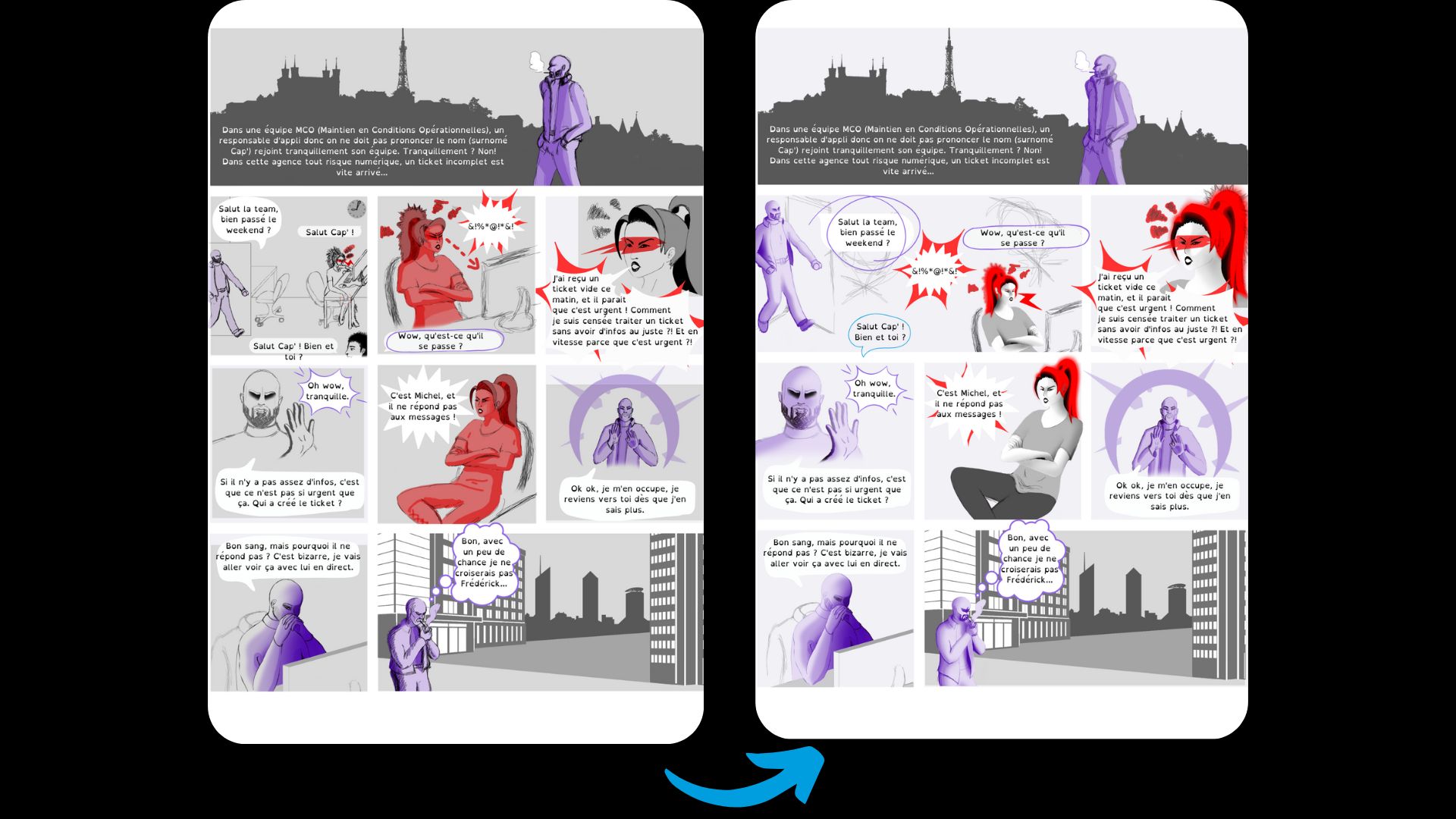
Afin de visibiliser deux documents technique pas assez attractifs, j'ai eu le plaisir de pouvoir les transformer en Bandes dessinées.
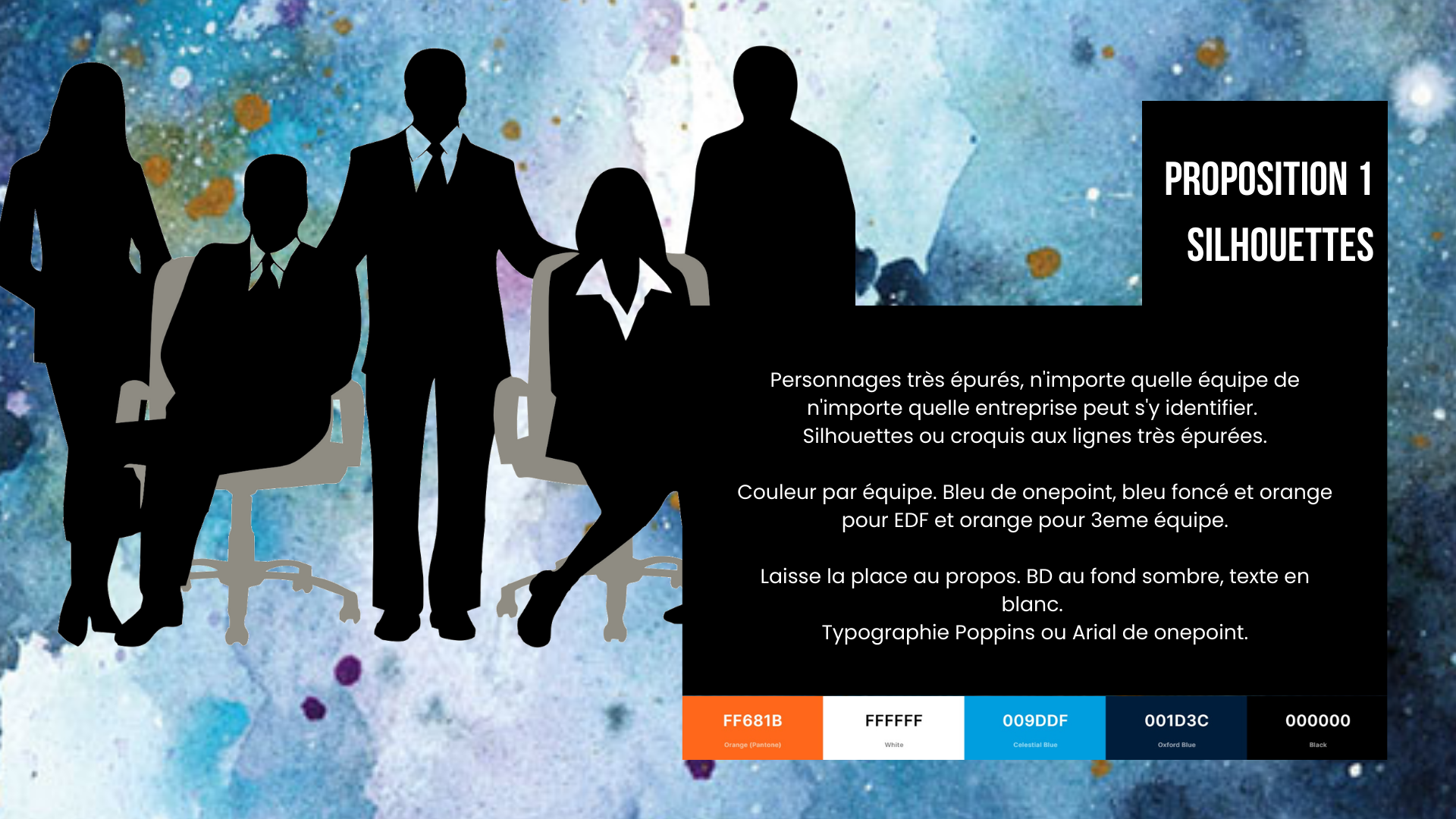
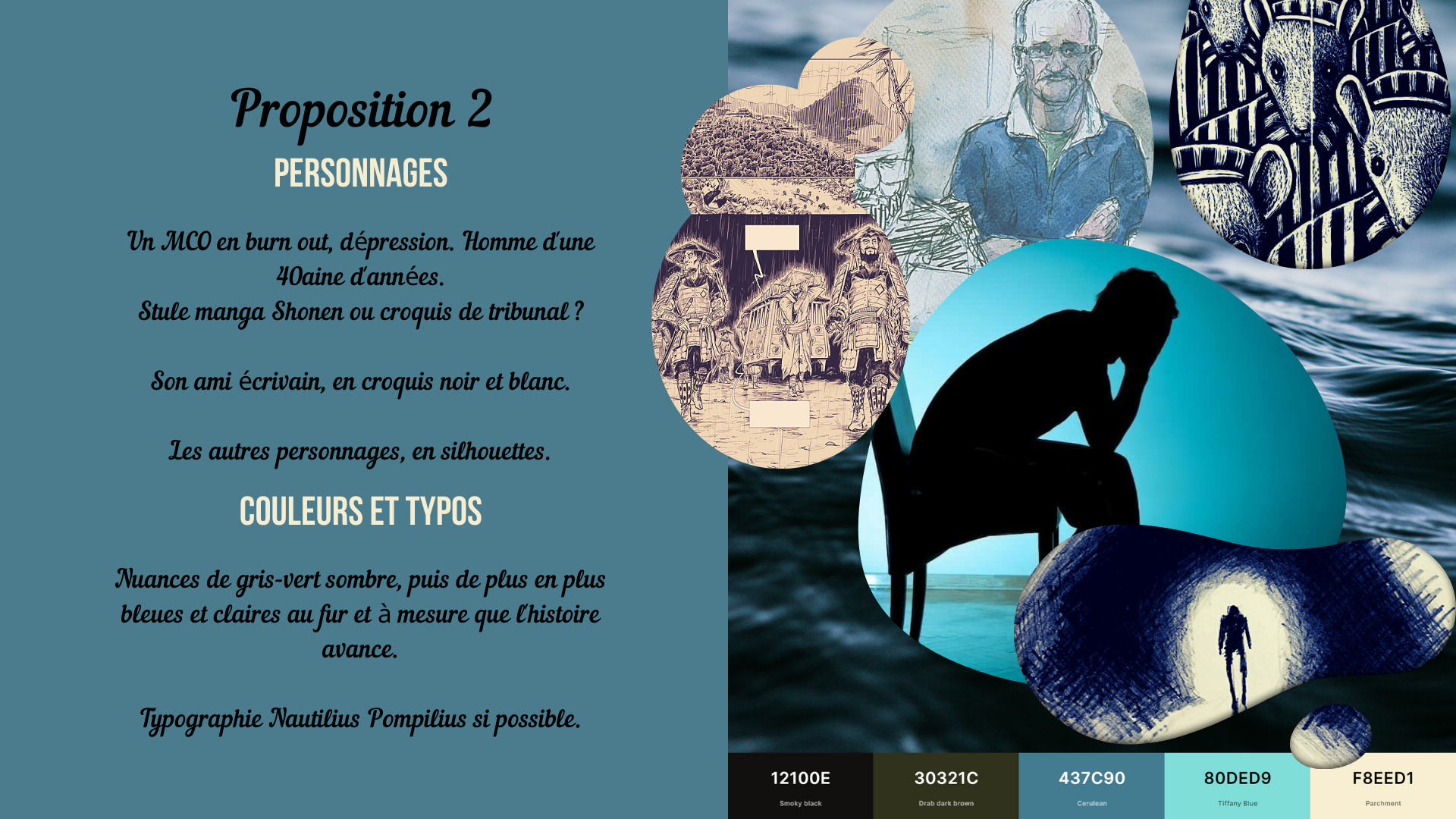
J'ai commencé par réaliser des Moodboard et des propositions de synopsis, pour proposer des ambiances à l'équipe et être sûre du ton à employer. Elle a choisi un moodboard et un synospis pour chaque.




.png)

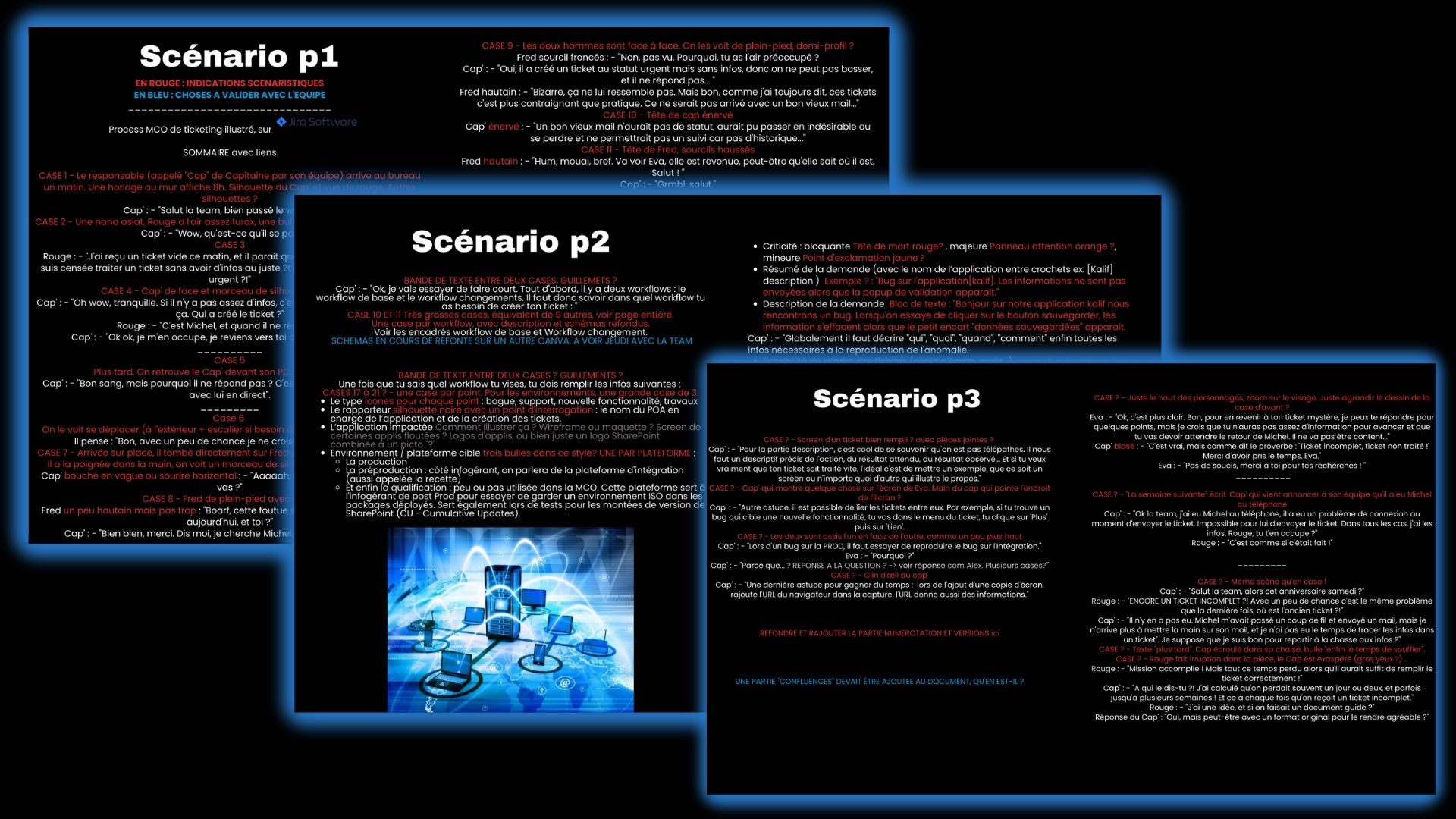
Je suis en suite passée à scénarisation. Après avoir découvert le "Pixar pitch", j'ai créé des personnages, et surtout un personnage principal qui me plait. Ensuite, j'ai adapté le document, refondu les schémas qui manquaient de clareté et demandé l'aide du'un scénariste de Onepoint pour être sûre de faire du bon travail.
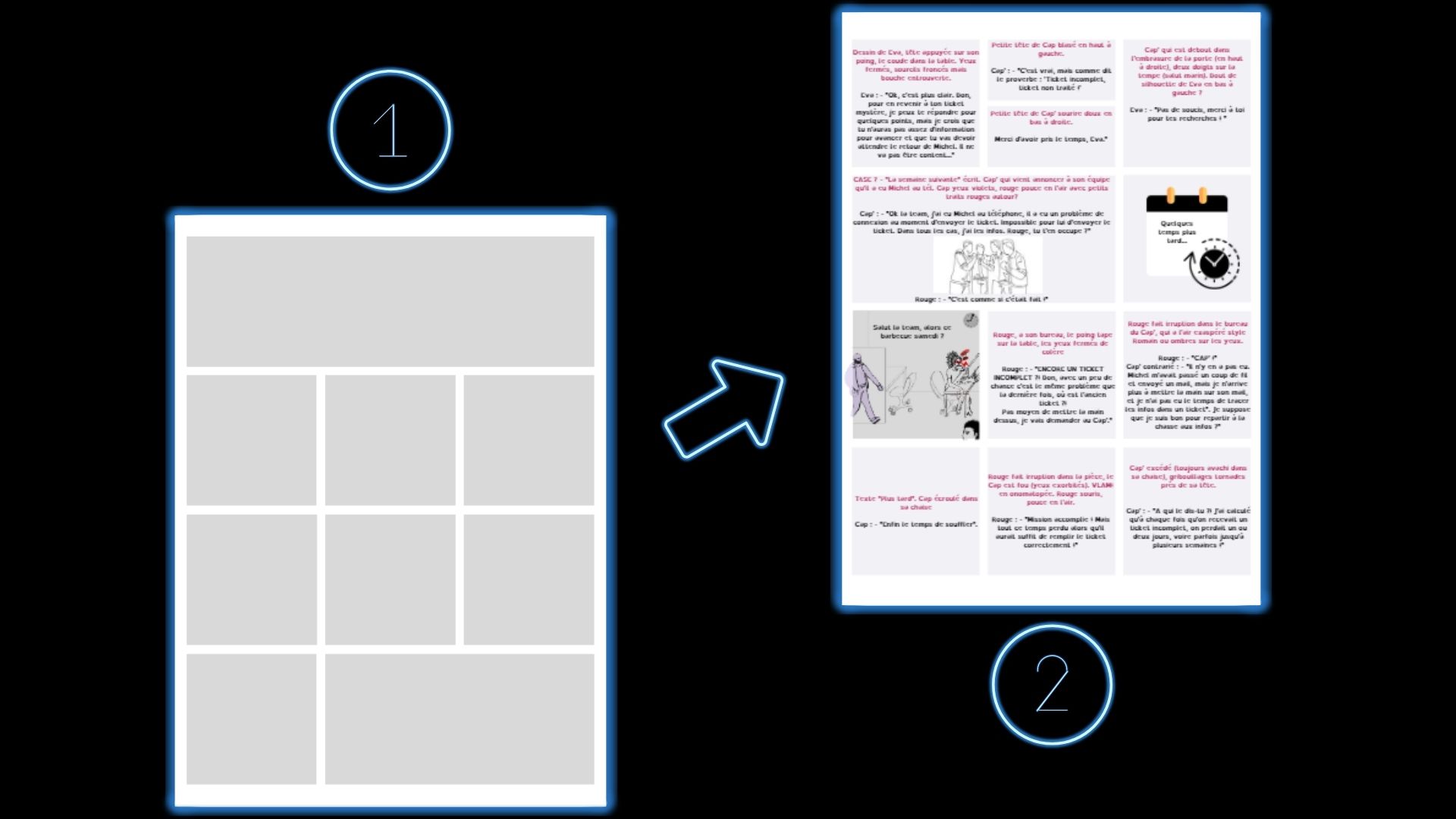
Puis j'ai attaqué le découpage des dialogues en cases. Cela m'a obligée à re-travailler une partie du scénario pour avoir de la place pour le texte ET les illustrations.


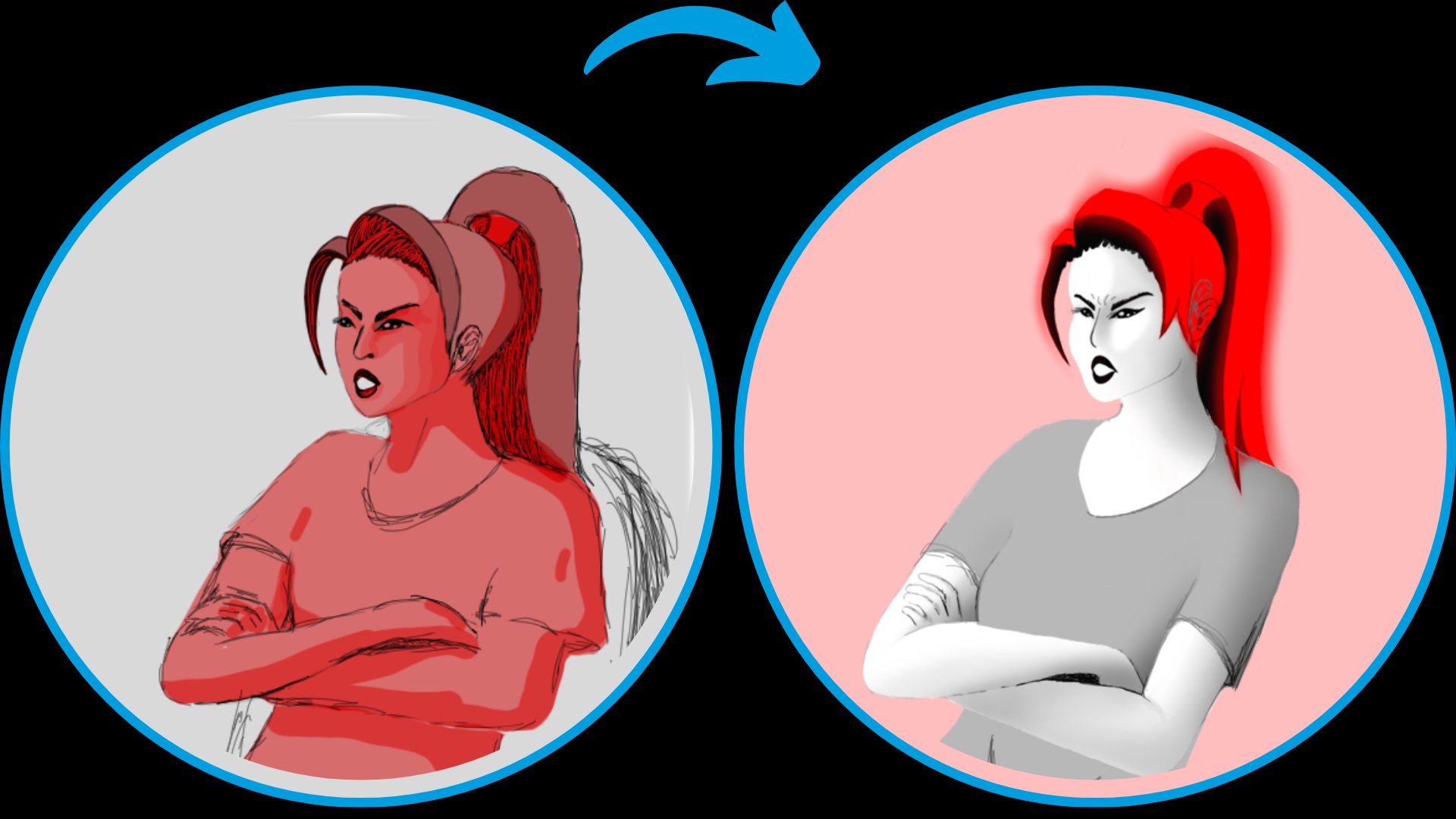
Est enfin venue la phase d'illustration, sur laquelle je travaille actuellement. J'en ajouterais quelques unes ici lorsque j'aurais terminé.


Production de visuels (photomontages)
Afin de rafraichir notre charte graphique, j'ai eu le plaisir de participer à la production de visuels pour l'entreprise.
RSE



Humain et technologie



Pays





OneGym
Dans le cadre de la création d'une application de sport en entreprise, j'ai eu le plaisir de pouvoir faire les wireframes, une première version des maquettes et des propositions de logos.
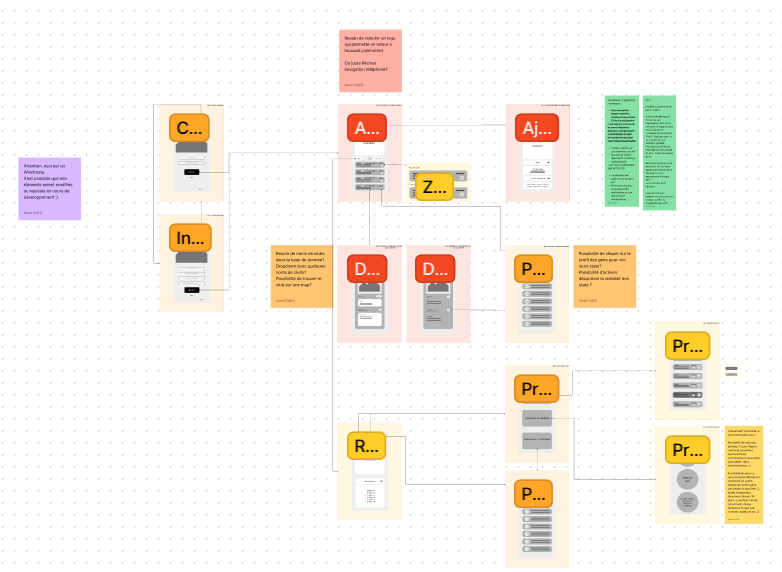
Wireframes

A partir d'un kickoff réalisé par un collègue, j'ai pu réaliser mon tout premier wireframe. J’ai suivi la norme actuelle : mobile first. J’ai commencé par la page d’accueil, puis ceux en lien avec la description puis la création d’une activité (date, horaire, lieu…). Dans un deuxième temps, j'ai pu créer une page "mon compte" avec des informations sur les activités passées, à venir, le bilan du mois, les activités organisées, les favorites… Mais surtout, des options d’accessibilité, qui, en étant bien faites, prennent en compte les paramètres définis par l’utilisateur sans les écraser.
Maquettes V1
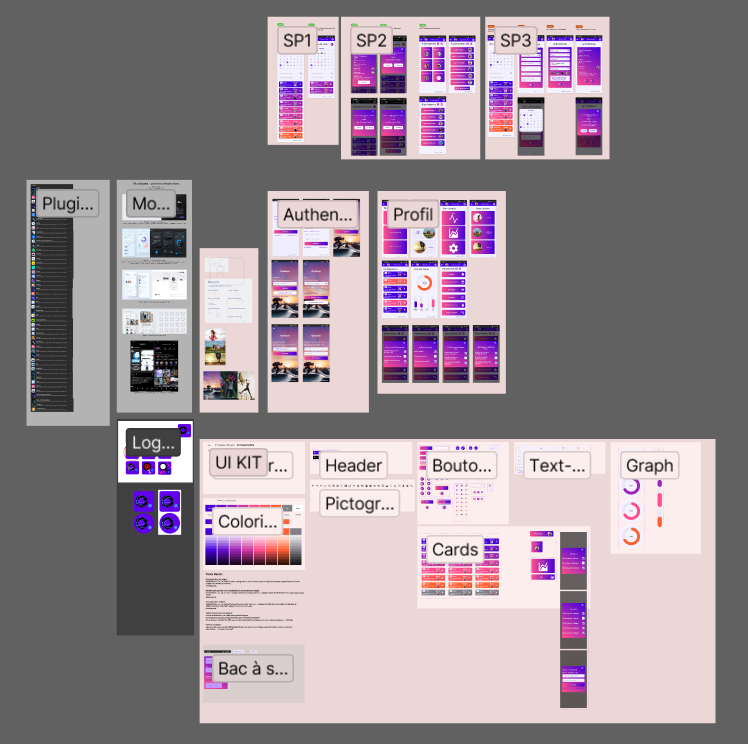
A partir des wireframes, j’ai commencé des maquettes.
En termes de design, je me suis inspirée d’une application appelée GymLib, qui nous est proposé par le CSE de l’entreprise. Celle-ci nous permet de trouver des activités et bons plans à proximité, en particulier pour du sport, mais aussi pour du soin du corps. Je n’ai pas suivi la charte graphique de onepoint car je préférais me rapprocher de celle de GymLib, tout en changeant un peu les couleurs. Cela rendait l’ensemble plus peps, ce qui me semblait cohérent pour du sport.
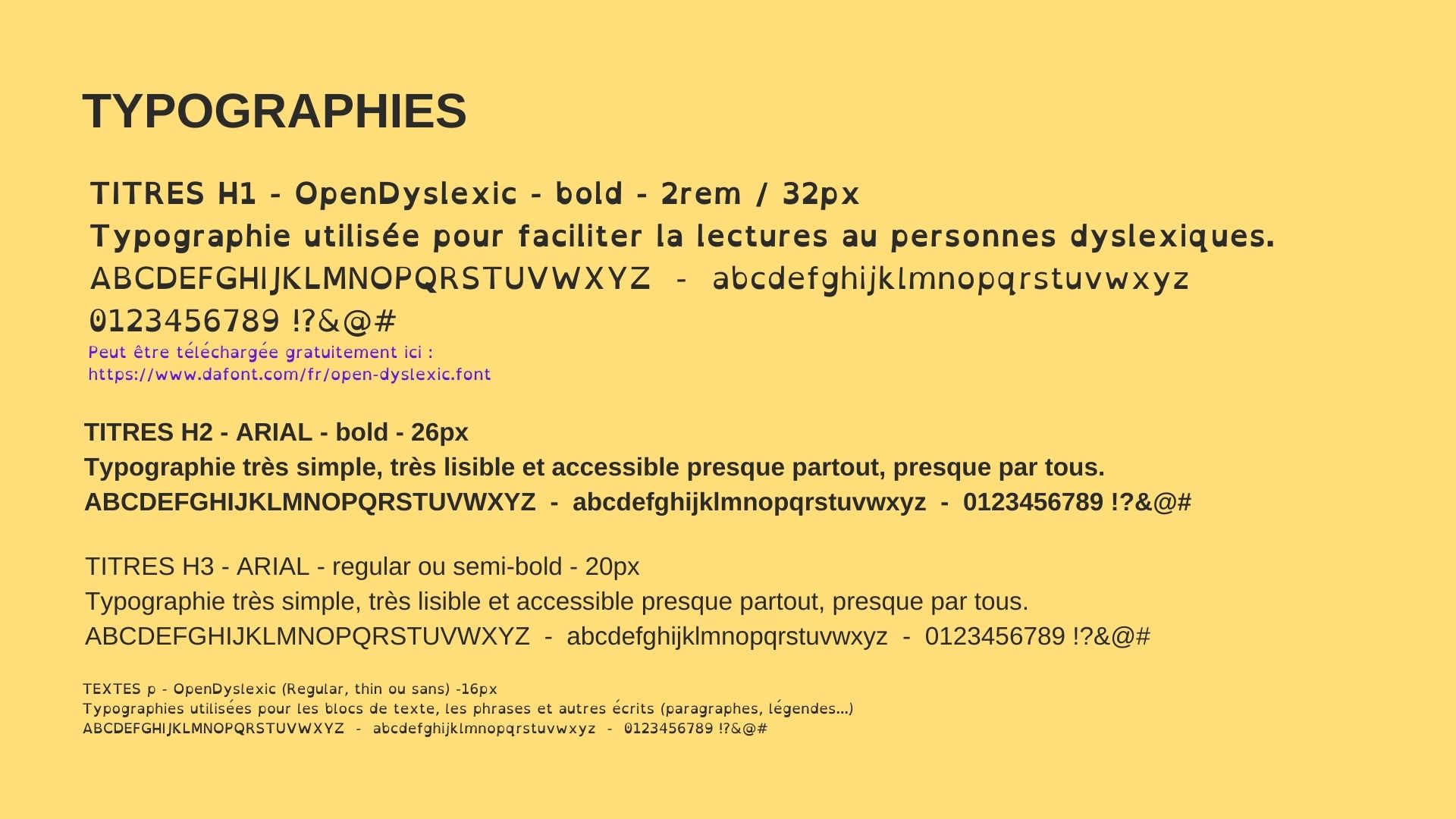
Pour les typographies, j’ai simplement suivi la charte graphique onepoint.
C'est avec ce projet que Hervé m'a appris à me servir de Figma. Il m'a montré comment mettre en place un UI kit : une section dans laquelle on met tous les composants de la maquette, avec leurs variants. C'est cet UI kit qu'on rattache à un design system. J'ai donc aussi découvert les design system. Ce sont des sites dans lesquels on va mettre toutes les ressources liées à un projet : les typographies, les images, les composants, les couleurs... Les composants sont classés en Atomic design : le composant seul (ex : une icône), puis le bloc dans lequel il se trouve (ex: un bouton) et ainsi de suite (ex : une barre de navigation, un formulaire...).

Logo

Enfin, j'ai eu le plaisir de faire des propositions de logo pour cette application.
Propositions à gauches et version choisie à droite.


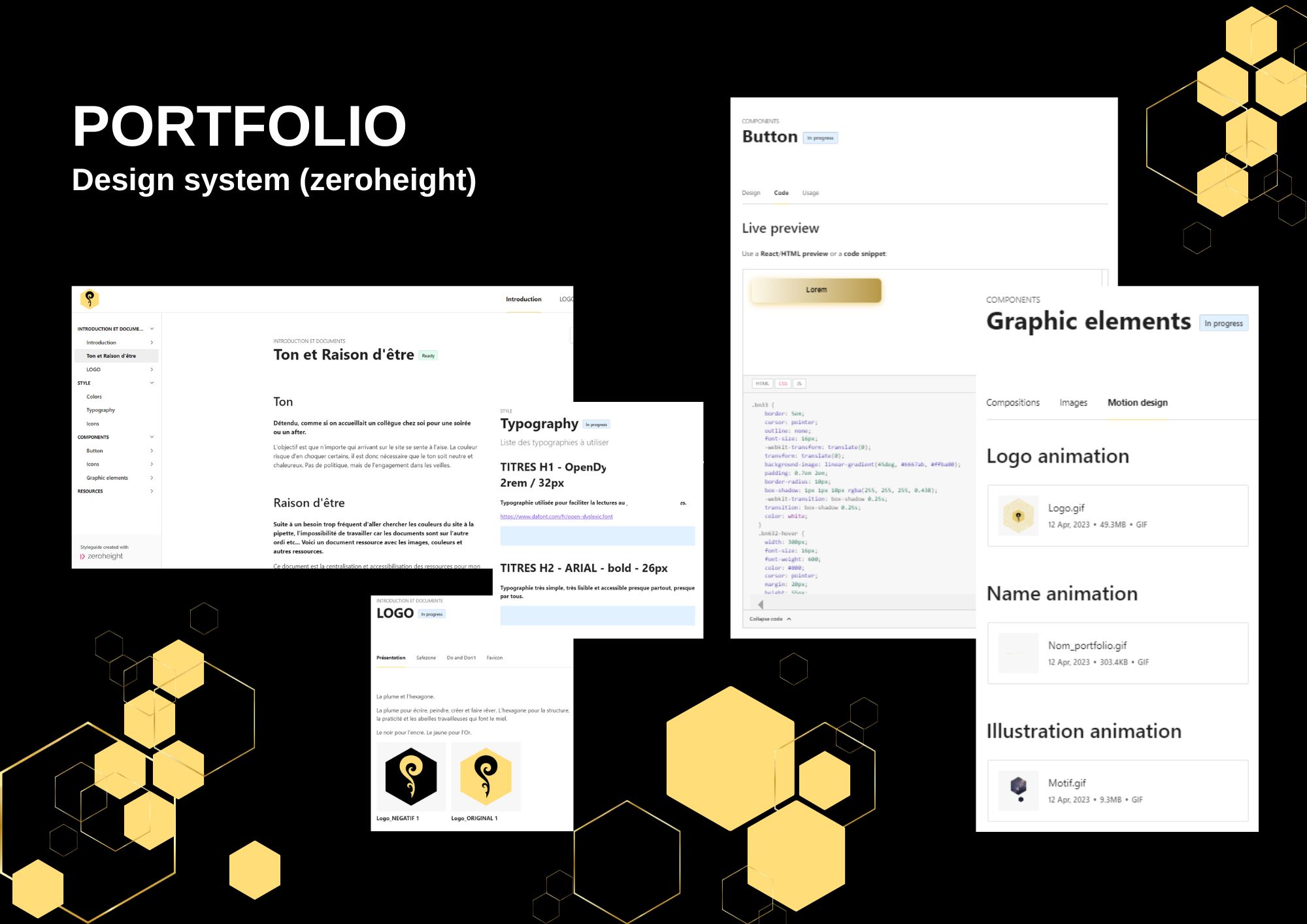
Charte graphique et Design system
Dans le cadre de mon bachelor en webdesign, j'ai eu l'opportunité de créer une charte graphique et un Design system pour ce portfolio.





Pour mettre en place ce design system, j'ai travaillé avec Zeroheight.
Tous les éléments de la charte graphique peuvent y être retrouvés, mais aussi des éléments techniques, comme le code CSS pour les boutons, qui est un peu spécifique.
Projet GSB
Création d'une application de gestion de notes de frais pour un laboratoire, l'entreprise GSB
(Galaxy Swiss Bourdain).
Au sein d'une équipe de 3 personnes, j'ai participé à la mise en place d'une application de
gestion de notes de frais. Missionnés par le laboratoire pharmaceutique Galaxy-Swiss Bourdin
(GSB), mon équipe à mis en place l'infrastucture nécessaire pour répondre à leur besoin. Après
évaluation de leurs besoins, nous avons mis en place la bade de données, l'interface
utilisateurs, l'API connectant ces deux derniers, les fiches utilisateur...


Mise en place de l'interface utilisateur :
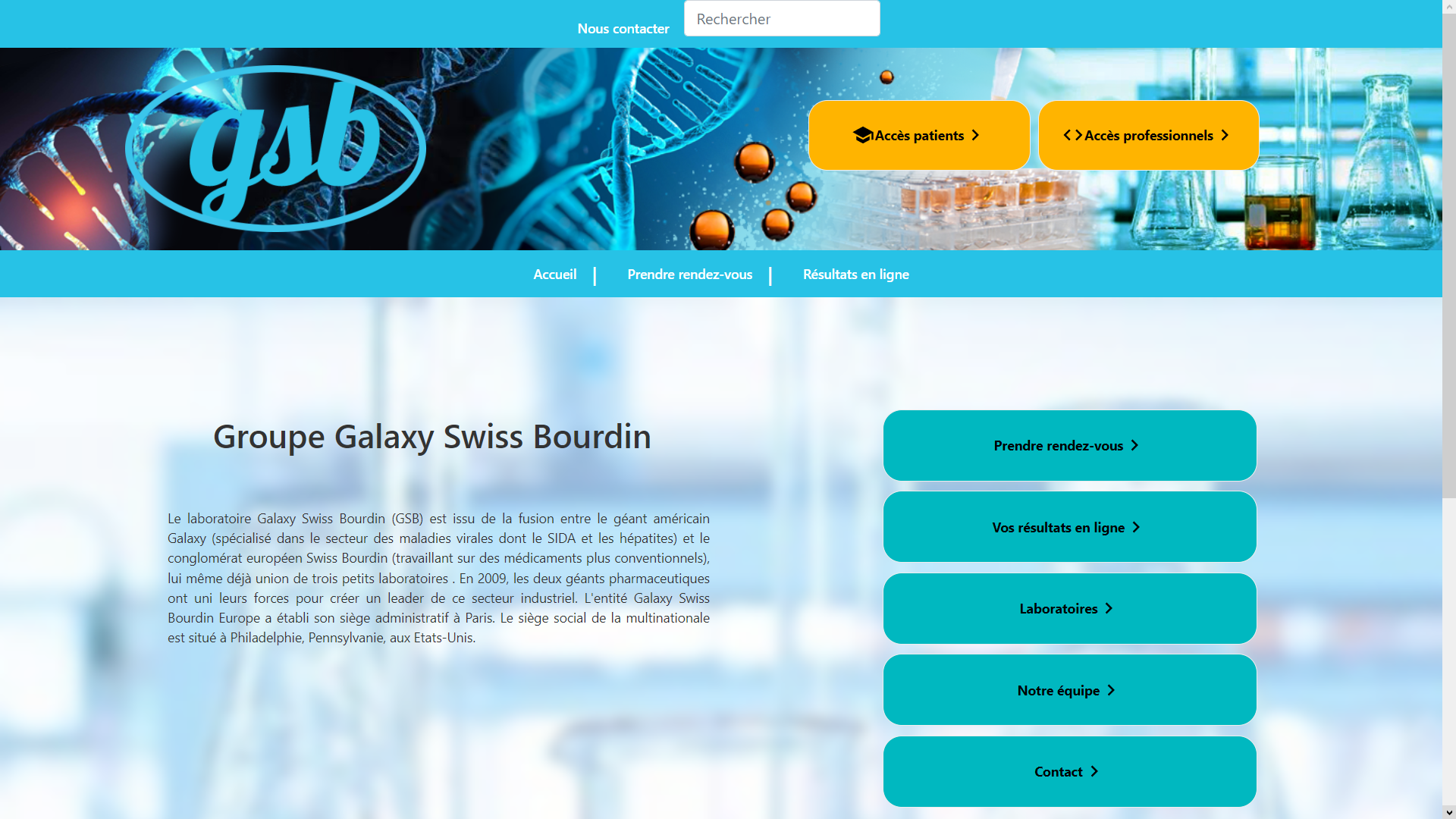
Pour faciliter l'accès de nos clients à leur service, nous avons refondu leur site en y intégrant l'accès à leur espace et notamment à leurs fiches de frais. Pour celà nous avons choisi d'utiliser Angular car il nous permettait directement de convertir notre interface web en application mobile.
J'ai donc effectué une veille concurrentielle pour me faire une idée de l'apparence des sites pharmaceutiques, puis j'ai réalisé le front, choisi les composants et crée les assets graphiques (bannière....)
MyDigitalProject - DigiQuest

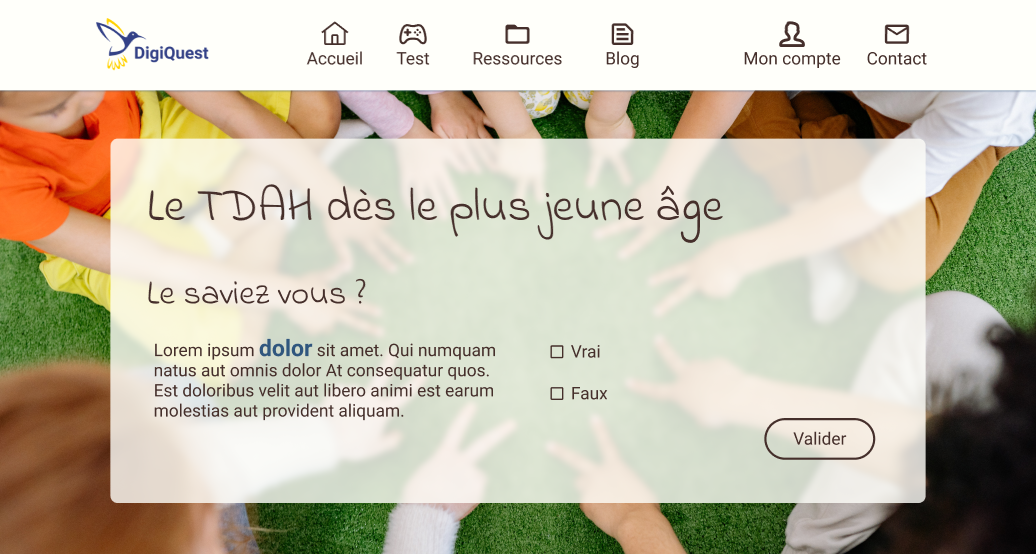
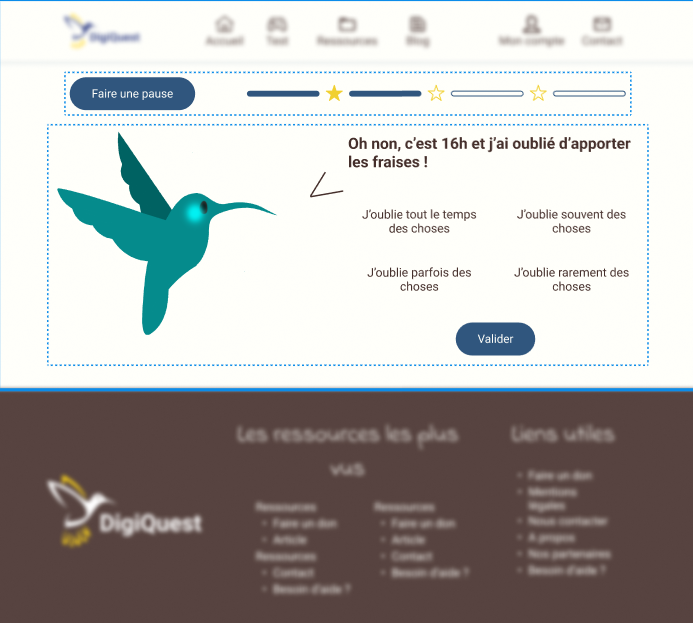
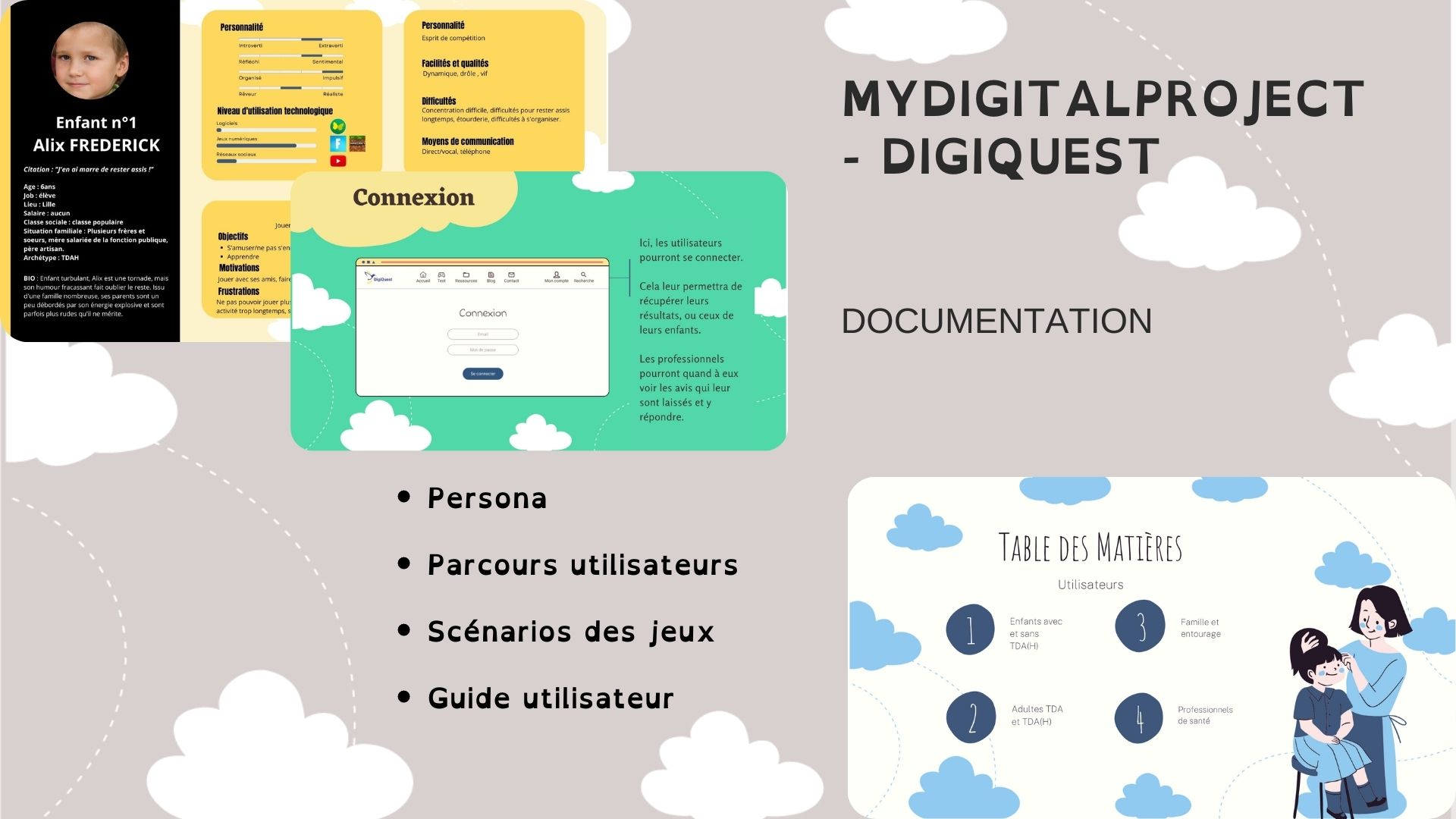
En équipe de 6, nous avons choisi, lors d'un projet d'école, de créer d'un site de test (pré-diagnostique) des TDAH à destination des enfants de 6 à 11ans. En effet, il existe déjà des sites de pré-diagnostique, mais ils sont destinés aux adultes, alors que les symptomes des TDAH commencent à apparaitre entre 3 et 6 ans.
En constatant cette lacune pour les enfants, nous avons eu envie de proposer une solution de test plus sympa, fun, récréative adressée à tout le monde, mais surtout aux enfants, via une plateforme de test en ligne : DigiQuest. Il s'agit d'un serious game, ou un personnage animal vit une petite scène, puis on demande au joueur si quelque chose de similaire lui est déjà arrivé.


Afin que le jeu soit le plus cohérent possible pour les enfants, nous avons commencé par un entretien avec un professionnel du sujet, puis j'en ai tiré des personna, des parcours utilisateurs, des scénarios de jeu et un guide utilisateur.
Digital Lab
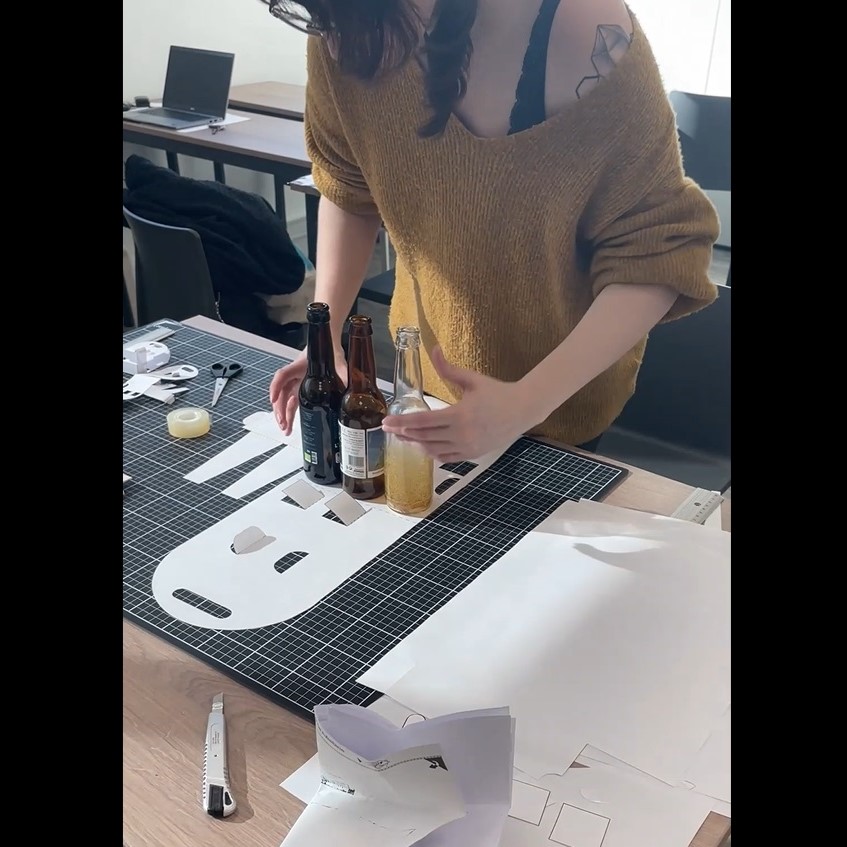
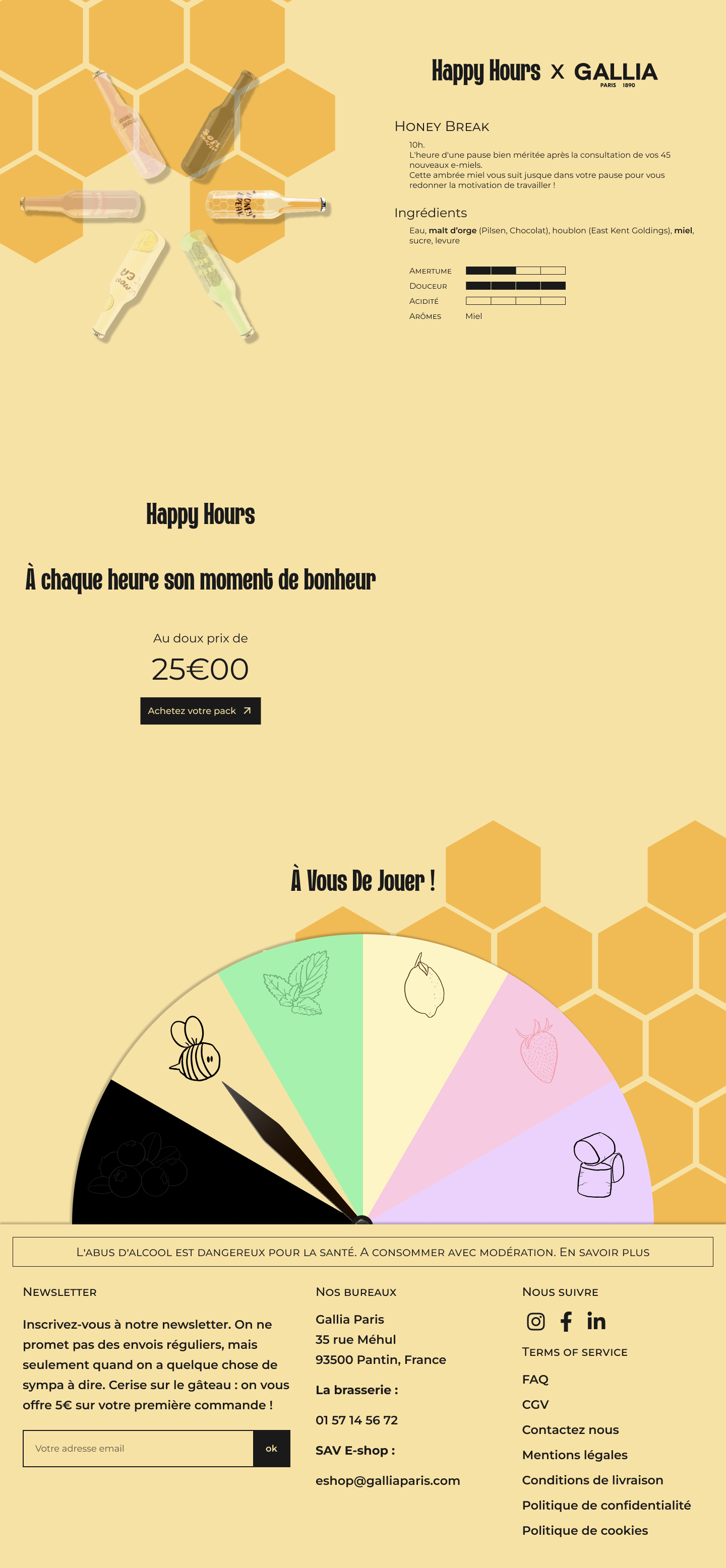
Projet sur une semaine à MyDigitalSchool. Création d'un pack de bières pour la marque française Gallia, en groupes de 4.






Après avoir décidé d'une gamme, nous avons crée des croquis des bouteilles, puis des mockups, avons acheté des bouteilles, crée les étiquettes, teint puis peint les bouteilles et enfin assemblé le tout.
Il a aussi fallu préparer le packaging, dessiner pui découper les plans techniques, se caller sur les plans techniques pour préparer un design et assembler le tout.
Enfin, nous avons fait une maquette d'un site interactif, crée un instagram et des publications.



Participation graphique pour un jeu vidéo lors d'une game Jam
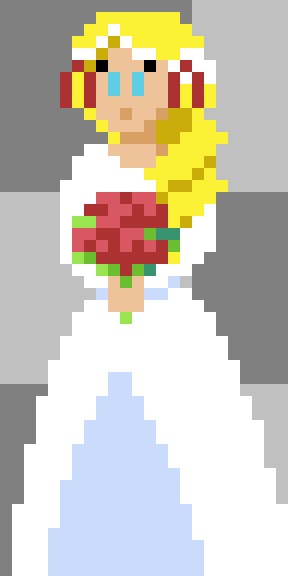
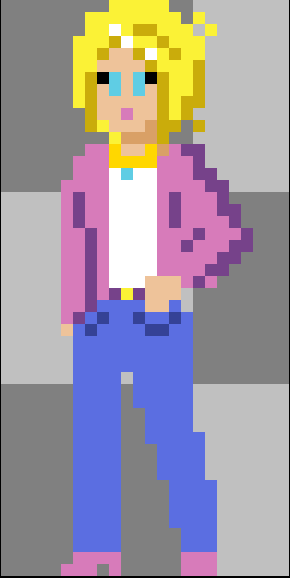
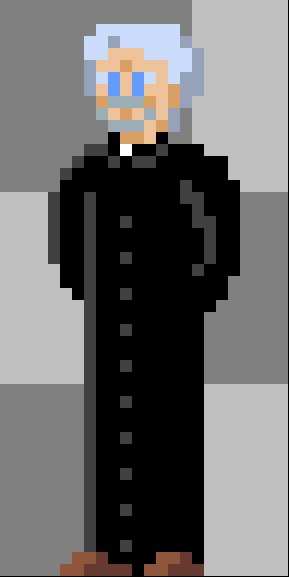
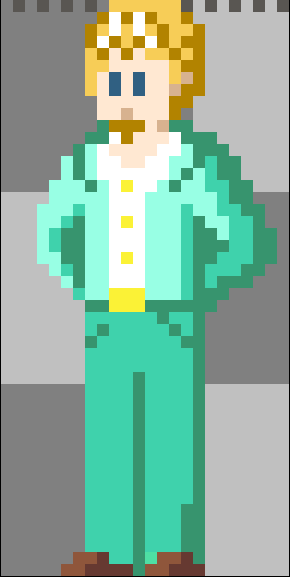
Afin d'aider des amis participants à une Game Jam, je leur ai fait des personnages de plein-pied à partir de visuels de visages.
Pour ce projet, les choses se sont déroulées de manière un peu improvisée. Des amis ont choisi de participer à une Game Jam. En cours de route, en discutant avec l'un d'entre eux, j'ai appris qu'ils auraient besoin de personnages en pixel art et n'auraient probablement pas le temps de les faire. Je leur ai proposé mon aide car je souhaitais tester le pixel depuis longtemps. Ils m'ont offert une licence Aseprite, qui est un logiciel de pixel art très intuitif pour commencer.
Le thème qui avait été imposé à l'équipe était "retarder l'inévitabe". Ils sont donc partis sur un imprévu à un mariage, ce dernier devant donc être retardé jusqu'à ce qu'on trouve une solution.
Ce jeu a été développé par Félix Ravella et Benjamin Sanchez.
Les contraintes étaient les suivantes : La dimension des personnages devrait être de 24 pixels de large par 48 pixels de hauteur, et devaient correspondre aux visages suivants :

De plus, le générateur de visage ne permettait pas de rendre l'effet "mariage", il fallait donc que ce soit transparent dans le rendu (tenues, bouquet...).






Enfin, un apperçu de l'église était nécessaire.
Loisirs créatifs
Depuis toute petite, j'ai eu la chance de pouvoir tester de très nombreux loisirs créatifs...et d'adorer ça. En voici un petit échantillon :
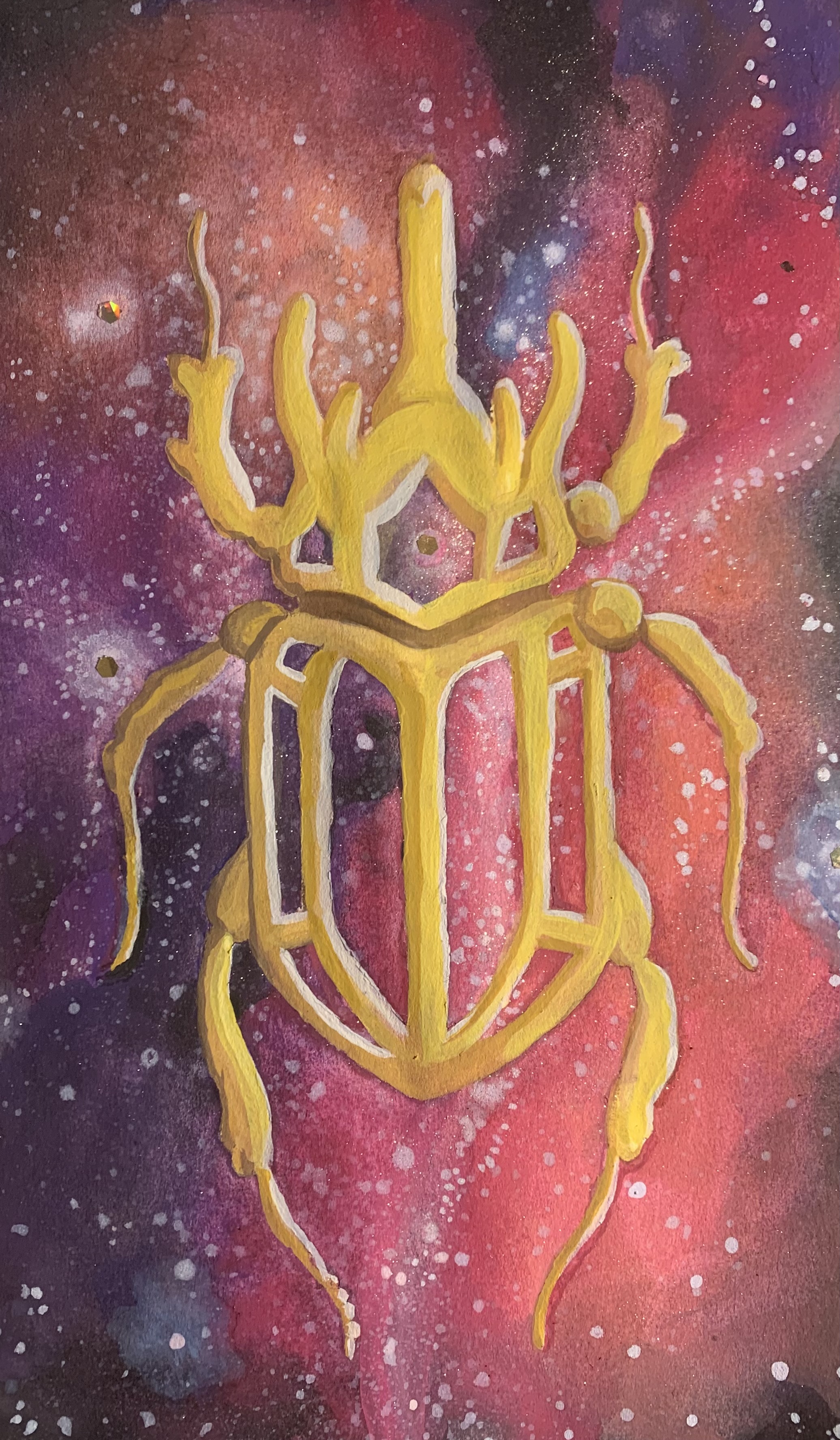
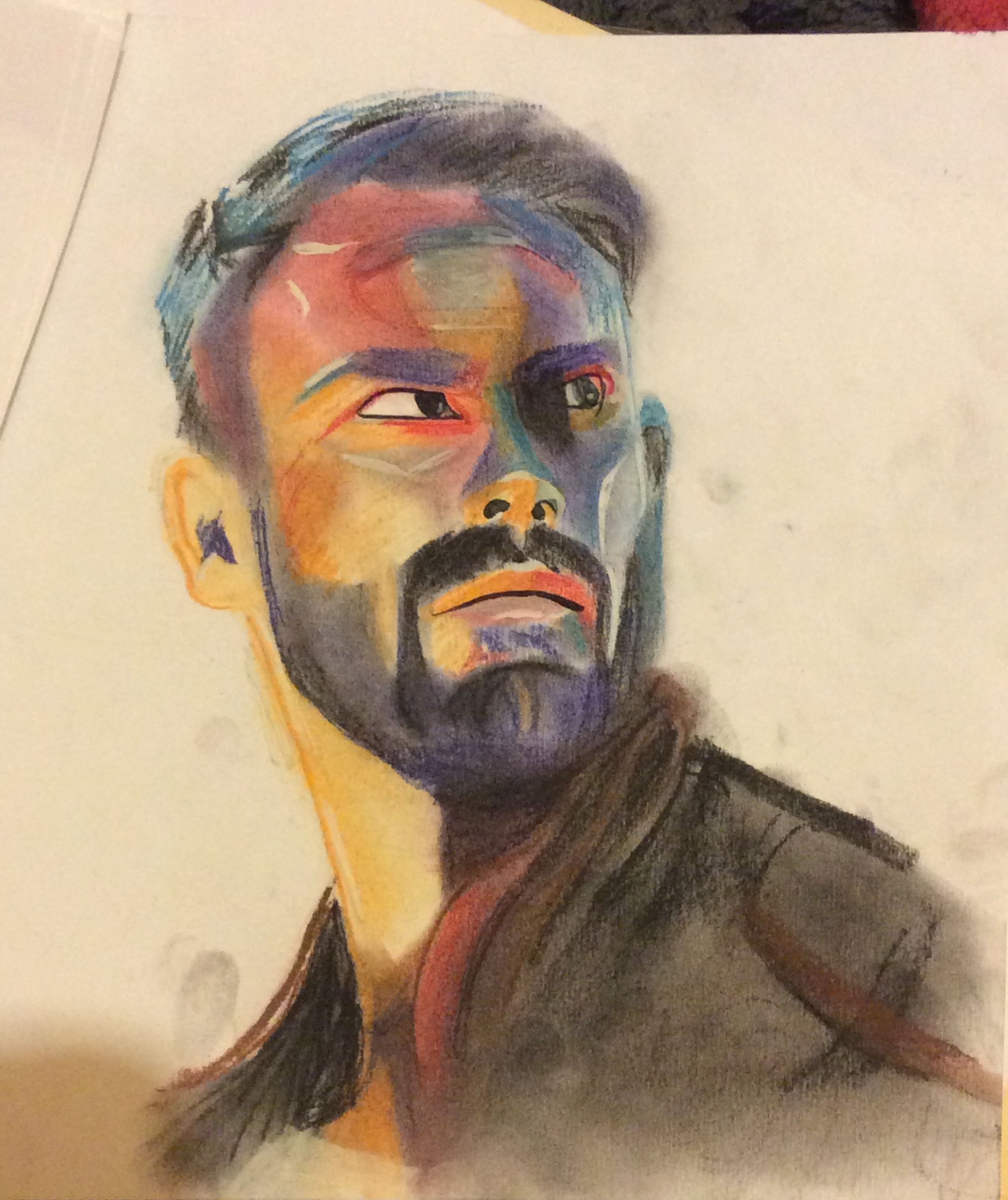
Peinture et dessin



Broderie et couture